Обычно это требует много
времени и программирования
Сложно сделать хитрые автоворонки, и точно не обойтись без помощи разработчика
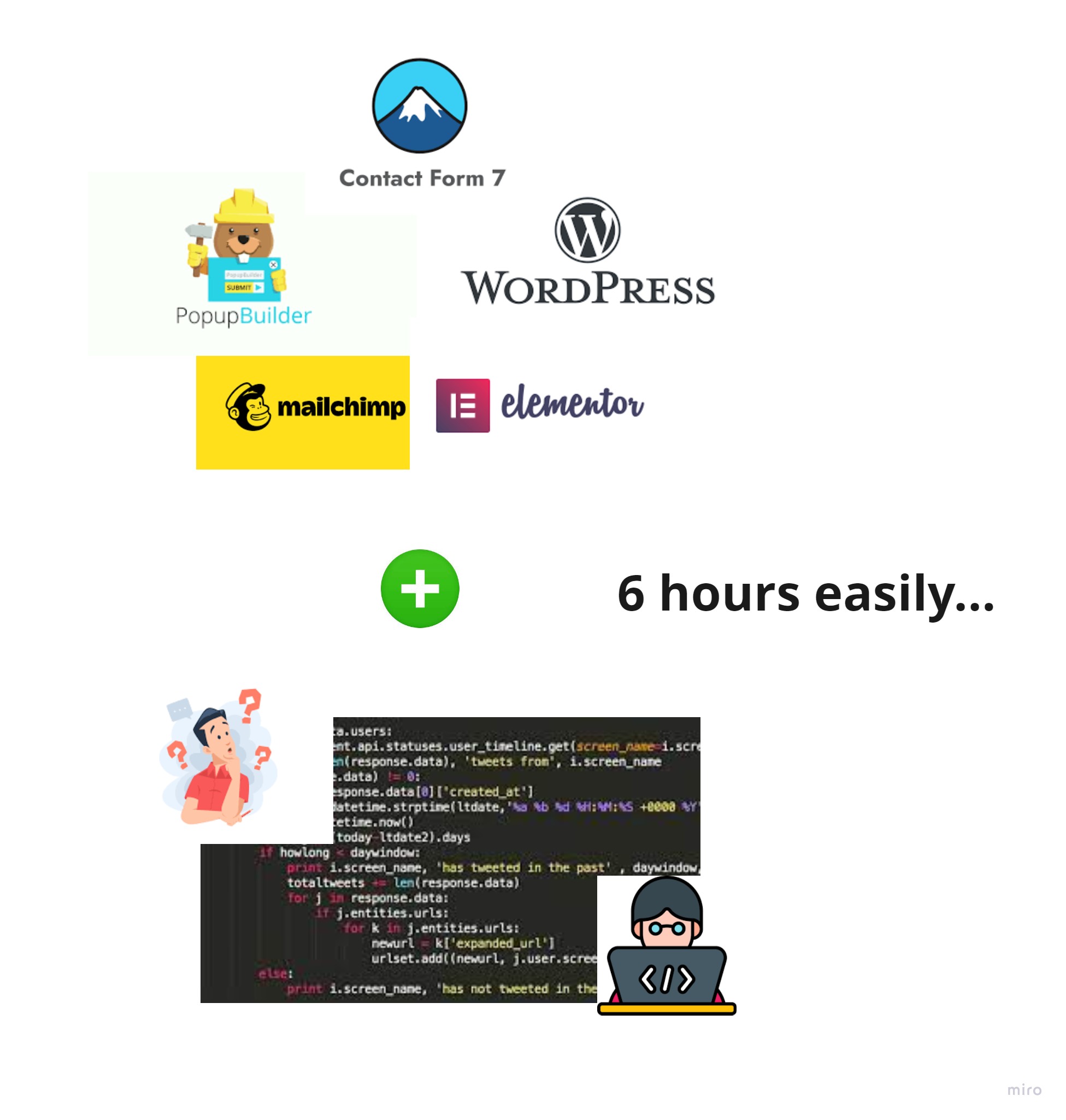
Например, есть у вас идея сценария, вы хотите предложить посетителю, при первом посещении, подписаться на новости а взамен дать скидку. Или про добавлении в корзину Футболки предложить добавить еще и кепку. Или сделать запрос обратного звонка. А да, еще отслеживать цели в Метрике или пикселе Vk.
Если используете WordPress, то надо поставить несколько плагинов, для всплывающих окон, например Popup Builder, для форм CF7, для аналитики, и т.д. и все-равно придется просить программиста настроить интеграции и цели для метрики.
А если сайт это простая страничка на html то придется сразу нанимать программиста.
Это может затянуться…

Флооо делает все проще
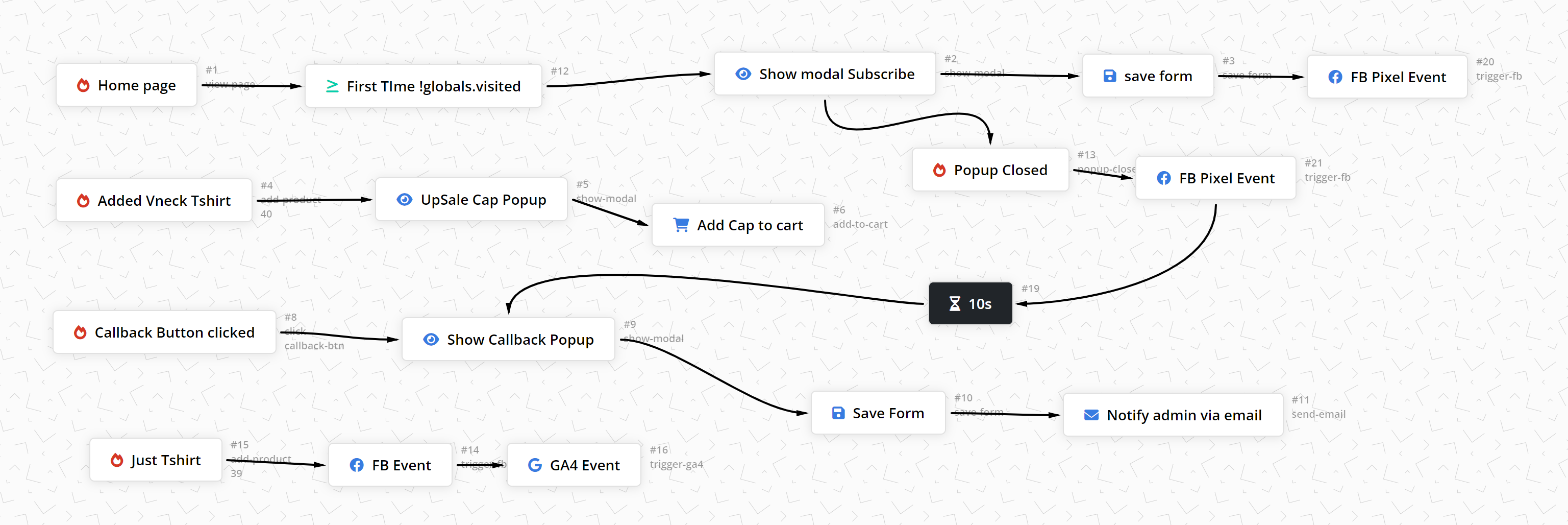
Сразу рисуете схему сценарий по которой сайт будет работать, и все
В сервисе есть готовые шаблоны, вы можете попробовать все за 5 минут,
нужно зарегистироваться и установить код виджета к себе на сайт. Вот так примерно выглядит сценарий с допродажей после добавления в корзину и формой заказа обратного звонка

От идеи до запуска 3 шага
С готовыми сценариями это сделать очень просто
Начните с шаблоном или создайте свой сценарий
Начните с готовых сценариев, чтобы оценить возможности и удобство сервиса. Изменяйте тексты и картинки для всплывающих окон и электронных писем прямо в сценарии.

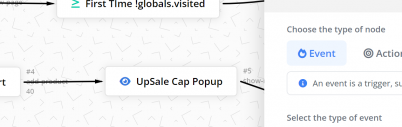
Создайте сценарий из готовых блоков
Есть блоки События (Events) и есть Действия (Actions) а еще Условие(Condition) и Задержка (Delay). Комбинируйте эти блоки и создавайте свои сценарии.
Сейчас есть поддержка Woocommerce — это значит что вы можете из коробки пользоваться событиями Добавил в корзину, и предлагать апсейлы или промокоды, и применять это сразу, без дополнительных плагинов.
Кто дружит с JS — есть действие JS code, просто пишите код и он выполнится на стороне пользователя.

Скопируйте код виджета к себе на сайт
Чтобы все работало, надо установить код виджета к себе на сайт. Просто скопируйте код из настроек сценария в секцию <head>